
Technology's Role in Instructional Design
Technology is a cornerstone of modern instructional design, enhancing the creation, delivery, and evaluation of effective learning experiences. Tools like Canva, LLMs, and Adobe Creative Cloud allow instructional designers to develop engaging e-learning courses, videos, and graphics. Learning Management Systems (LMS) such as Moodle and Canvas enable content delivery, progress tracking, and learner management, while mobile-friendly platforms ensure accessibility on any device. Advanced technologies like virtual reality (VR) and augmented reality (AR) create immersive simulations for hands-on learning, and gamification elements like points and badges boost motivation. Adaptive learning platforms personalize instruction, tailoring content to meet individual learner needs.
Collaboration is also enriched through tools like discussion boards, shared documents, and social media, which foster interaction and group learning. Technology further supports instructional improvement through analytics, which provide data on learner performance, and feedback tools like Google Forms, enabling refinement of materials and strategies. Lastly, technology ensures accessibility through assistive tools like screen readers and subtitles, adhering to Universal Design for Learning (UDL) principles. By integrating these tools and methods, instructional designers create personalized, engaging, and inclusive learning experiences that meet the needs of diverse learners.
Most of the technology mentioned above is for eLearning delivery, but technology is also integrated into face-to-face learning. Whether it is a computer program, or a piece of hardward that can transform the learning experience, the technology needs to be assessed for it's efficacy in the learning environment. Two ways I've learned to use to evaluate new technology are PIC-RAT and TPACK.
PIC-RAT can be described as a 3 x 3 matrix to evaluate new technology. The acronym stands for Passive, Interactive, Creative-Replacement, Amplify, Transform. The first three describe how the students interact with the technology—do they passively absorb (like a watching a video), are they interacting with the tech (like a labeling activity), or are they creating something new with the technology (like creating an image in Photoshop). The second three describe how the technology relates to it's analog version or predecessor—does the new tech Replace an old tech (like a drawing tablet replacing pen and paper), does the new tech Amplify the old tech (like using a word processor instead of a typewriter), does the new tech Transform the experience (like using VR to visit a location impossible to visit).
TPACK stands for Technological Knowledge, Pedagogical Knowledge, and Content Knowledge. In other words, do you and your students know how to use the technology effectively (TK); does it support good teaching practices (PK); and does it support teaching the actual content(CK). Using this framework to evaluate the efficacy of a new technology will save time and money and make your technological integrations work for the students.
Use of Technologies in Instructional Design
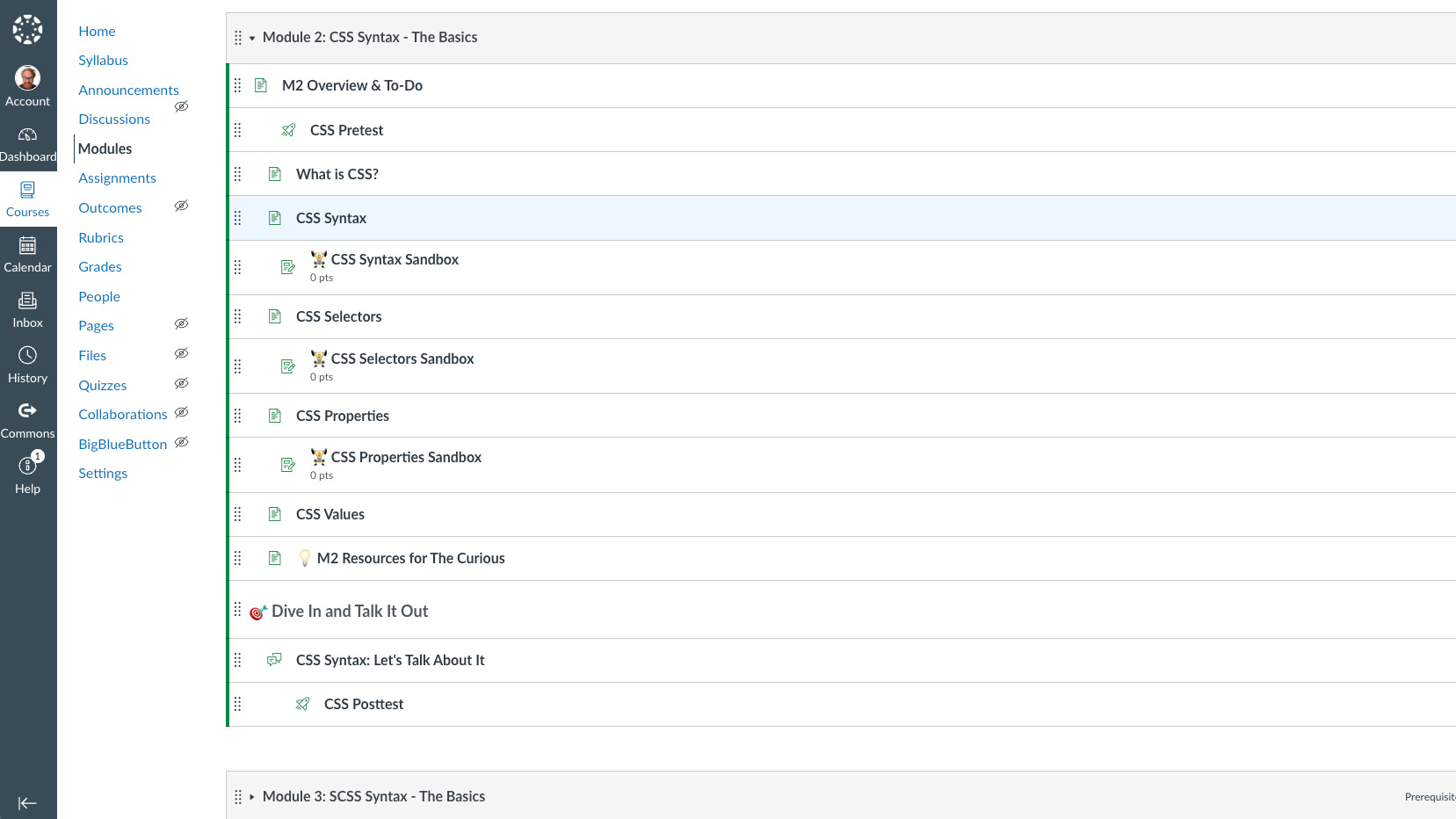
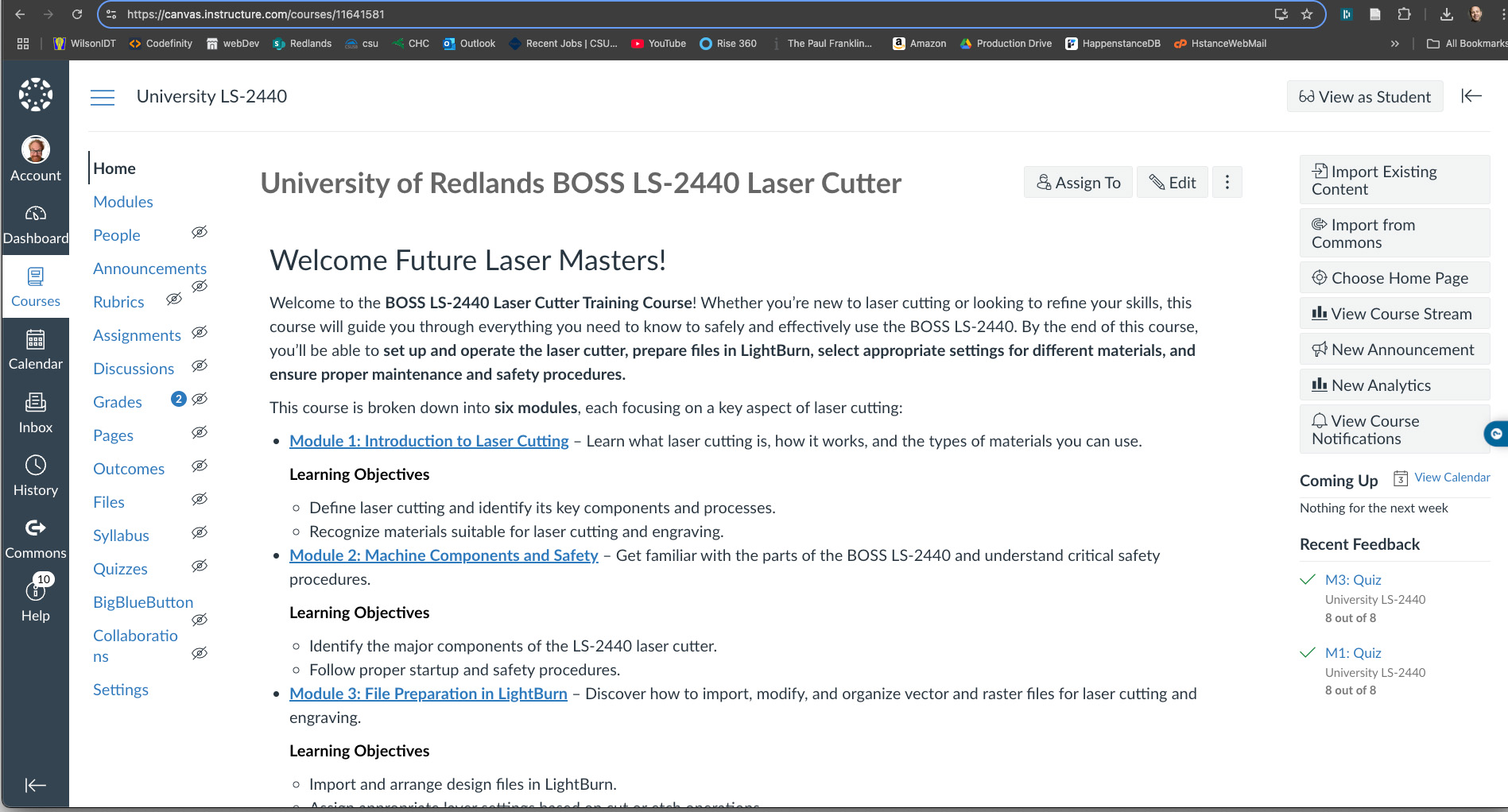
To create eLearning in a Canvas shell, I utilized various technologies to design, develop, and organize the course effectively. These tools allowed me to create an interactive, engaging, and accessible learning experience that catered to different learning styles.
Adobe tools played a significant role in crafting the course materials. I used Photoshop to design visually appealing graphics and banners, while Illustrator helped me create clear diagrams and icons to simplify complex concepts. For video content, I relied on Adobe Premiere to edit instructional videos and After Effects to add engaging animations that kept students interested in the material. Additionally, I integrated custom styling into the Canvas shell using CSS to create a clean and modern interface, complemented by HTML for structuring content and embedding multimedia resources. Responsive design was achieved using Bootstrap, ensuring the course looked great on both desktop and mobile devices.
Many of these creative platforms helped me create the multiple engagment points for learners to ensure accessibility. Universal Design for Learning (UDL) principles ensured the content was accessible to all students by offering multiple ways to engage, such as visual aids, hands-on projects, and video recordings.
I want to take a moment to acknowledge the amazing tools that are being developed as I'm progressing through this degree—Large Language Models are making me more efficient, organized, and knowledgable in all of my creative endeavors. Because it is such a new technology, we (teachers and students) are wading into uncharted waters. I'm currently undertaking research to quantify what students think is ethical and unethical in the realm of AI and LLMs.
As a user of LLMs, I'm drawn towards the efficiency in learning a new coding language or a new tech. I'm drawn to the ability to organize my thoughts, to build schedules to get projects done in time, to analyze qualitative data, and to explore different perspectives and solutions to creative problem solving. This tech is already transforming education from top to bottom and I'm extremely fortunate to be in this program at this time in history. I'm both excited and anxious about how AI will transform our lives.
Technology Examples
Reflection
Because I've got a lifetime of experience creating digital media, I started to feel constrained by the state-of-the-art learning managements systems. I realized I need to increase my programming competencies to become a full-stack developer. I'm training myself in SQL, REACT.js, and bootstrap in order to create bespoke eLearning deliveries that don't need institutional infrastructure such as LMS. I created my first REACT.js application as an activity for my laser cutter job aid. It's basic and has limited application, but it works and it has opened a new avenue for instuctional design. I'm also fascinated in training GPTs to teach me new scripting languages and frameworks that I can incorporate into my Instructional Design.
Technologies in My ID Toolkit
| Software | Hardware | Media/Techniques |
|---|---|---|
| Adobe Photoshop | Epilog Legend laser cutter | Digital photography |
| Adobe Illustrator | Boss LS-2440 laser cutter | Photography |
| Adobe InDesign | MakerBot 3d printer | Black and white/color darkroom |
| Adobe Premiere | Epson 8000 XL printer | Serigraphy |
| Adobe After Effects | Epson 10000 scanner | Linocut |
| Adobe Character Animator | Apple M1, Intel, PowerPC | Letterpress |
| Adobe Dreamweaver | Wacom tablet | Type design |
| Autodesk Fusion 360 | Presonus StudioLive mixing consoles | Sculpture |
| Visual Code Studio | Behringer/Midas mixing consoles | Ceramics |
| GarageBand | Soundcraft mixing consoles | Typography |
| Presonus Studio One | Yamaha TF series consoles | Graphic design |
| Logic | ProPhoto D1 monolight system | Videography |
| ProTools | Alien Bees monolight system | Studio lighting |
| oXygen XML Author | Small off-camera flash system | Book making |
| perl | Windows Intel/ARM | Cyanotype |
| Javascript/REACT.js | Arduino | Projection mapping |
| Maya | Raspberry Pi | Audio engineering |
| OS X | DMX light controller | Live sound reinforcement |
| Windows | Powered speakers | Small electronic prototyping |
| Microsoft Office | Amplifier/speaker pairing | Teaching |
| Canvas | ATEM switchers | Troubleshooting |
| Moodle | Rework stations | Instructional Design |
| Bootstrap | Woodworking tools | UDL |
| CSS/SCSS | UI/UX | |
| SQL | Lighting design | |
| Web design |